
自分がAndroidアプリを作るなんてことはつい一カ月前には考えてもみなかったんですが、やろうと思って試したら存外簡単。なんといってもウェブアプリとして作ったものがそのままスマホアプリ(APK)になるんですがら。というわけで、Web MIDI APIを使ったウェブアプリをAndroidアプリとしてGoogle Playで配信できました、という話です。
ウェブサイトのアイコンをアプリみたいにホーム画面における、インストールせずに使用できる、アプリみたいにユーザーへのプッシュもできる、そして“オフラインでも使える”、みたいな感じで説明されることの多いPWA(Progressive Web Apps)。それをさらに進めてAndroidアプリのAPKにしてGoogle Playストアで配信できるようになったと知ったのが2月初頭のこと。
PWAで作られたサイトがGoogle Play Storeに出せるようになったのか〜!Webとアプリの境界が徐々に薄れてく。https://t.co/EDzwm5K34C
— 池澤あやか / いけあや (@ikeay) 2019年2月2日
それまでPWAのことも詳しく知らず、Androidアプリの開発もやったことがありませんでした。
しかし、ちょうど作り始めたWeb MIDI APIを使ったウェブアプリの構想があったので、それをPWA化して、APKにしてGoogle Payで配信しようと決めたのでした。
作ったアプリ
そんなこんなでできたのがこれ。
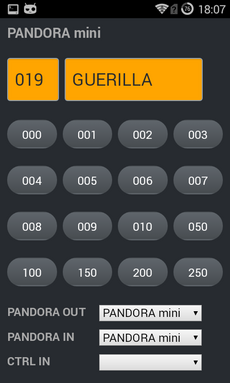
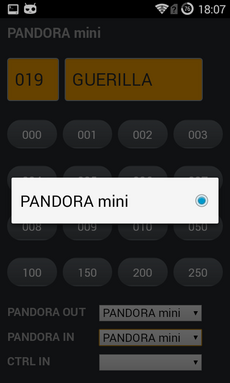
PANDORA mini Selector


KORG PANDORA miniというコンパクト・ポケット・マルチ・エフェクターのプリセットをUSB経由で選択するというシンプルなアプリ。
PANDORA miniのプリセット切り替えは、本体のダイヤルやボタンで行います。
フットスイッチ用端子などはありません。
ギターを演奏中は手がふさがっています。
それは困る。
PCと接続するためのUSB端子はあるのですが、それは専用のエディターソフトを使うためのもの。
しかし、その挙動を調べてみると、MIDI情報の送受信でいろいろできそう。
ということで、作ったウェブアプリをPWA化してAPKにしてのが、これ。
アプリは画面上のボタンを押すだけでなく、文字入力用のキーボードのカーソルなどでプリセットの増減が可能。さらにMIDIノートの受信でも切り替えできるので、MIDIフットコントローラーなどと組み合わせれば、ハンズフリーでプリセット切り替えができます。以下、デモ動画。
PANDORA mini Selector for Android

動画後半にはフットスイッチを使ってプリセットの増減してるシーンも出てきます。フットスイッチは1つ前の記事で書いたやつです。
USB-OTGケーブルとか、USB HUBとか接続がややこしくなって、PANDORA mini本体がコンパクトであるメリットがどっか行っちゃってる感じになってますが、まあ、そこはそこ。
残念ながらKORG PANDORA miniはすでに生産完了。ネット通販でも上のみたいな中古とか、びっくりするくらい高いのしかない模様。このアプリがPANDORA Stompでも使えるといいのですが、実機を持ってないのでなんとも。
別のもあるよ
PANDORA miniを持ってない人は動作を試すこともできないと思い、もうひとつ作りました。
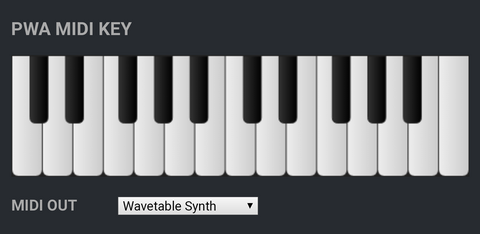
PWA MIDI KEY (Google Play)
シンプルなバーチャルMIDIキーボードです。USB接続したMIDI音源などを鳴らせます。
Android 6.0以上なら、iOSでいうVirtula MIDIみたいに他のソフトも音源として利用できます。Volcano Mobileの「
General MIDI Synthesizer」、「OPL3 MIDI Synthesizer」、「FluidSynth MIDI Synthesizer」なんかが使えます。
ブラウザでアクセスできるウェブアプリはこちらから。
PWA MIDI KEY
Web MIDI APIを使用してるので、Chromeでどうぞ。

制作過程など
PWA化については多くのドキュメント、ブログ記事などがすでに多く存在したので、さほど迷うことはなく。アイコンの作り方なんかもたくさん。でもって、それをAPKにする方法は上記の池澤あやかさんのツイートのリンク先に書かれていまいした。Android Studioをインストールするところから始めてる状態なので、用語もわからないことばかり。それでもなんとかアプリは完成。署名まわりで困ってたら、上記記事を日本語で解説したものがQiitaに出てきたので、助かった。ということで、以下の2つの記事を見れば、大方のことはわかるはず。
Google Play Store now open for Progressive Web Apps [E:#x1F631]
【実践】Google Play Store でPWA配信 (TWA) – Qiita
とか、言いましたが、迷ったところ、つまづいた点は多かったのです。以下、いくつか。
最初はGitHubのサンプルをみつつ、上記記事のように試すもなんかむずかしい。そこで、Android-PWA-Wrapperというのも見つけました。しかし、それだとWeb MIDI APIで作ったアプリは動かないのでした。MIDIポートの列挙からもうできない。また、もとに戻って一つずつ調べながら、なんとか。
署名に関してはAndroid Studioで普通にやってから、ストアへの登録時に「Google Play アプリ署名」というので署名し直しています。というわけで、テスト中とPlayへのアップ後ではDigital Asset Linksの設定はやり直す必要があります。また、アップを考えなくても、署名は必要。でもって、キーストアのファイルとエイリアスは複数のアプリで共有してOK、というかそれが一般的だそうです。最初はアプリごとに分ける必要があるのかと思ってました。
また、Digital Asset Links のjsonファイルの作成と確認ができるDigital Asset Links宣言ジェネレータの使い方がちょっと難しかった。というか、勘違いしてました。GENERATE STATEMENTでjsonファイルを作って自分のサイトにアップ。それをTEST STATEMENTでチェックしてもらう、というのが手順になります。
PWA MMIDI KEYは、いつも使っているwebaudio-controlsを使用。Polymerじゃないバージョンは初めて使いました。Polymerについてはいろいろ不明な点があるので、MIDIまわりも今回は使わず。そのへんの処理を今回初めて自分で書いたので、これもいろいろはまりました。そのへんはまた次の機会に。
これまで作ったWeb MIDI APIなウェブアプリもGoogle Playにかたっぱしから公開していこうかと思いました。しかも、広告つけて(ひどい)。
あと、Android Studioの勉強は基礎だけでもちょっとはしなくちゃなあ、とは思いました。



コメント