iPhoneはURLのコピペがめんどくさい。
ということで、はてブやニュースまとめに使えるWebアプリというかWebサービス「linclip」を作る際には、iPhoneでもしっかり使えるようにしたい、というのが目標としてあった。
ページからリンクを抽出してHTMLコードまで出力すれば、タイトルの選択とかURLのコピーとかそのへんが自動化できるので、iPhoneならではの面倒さがなくなるはずという考えからだ。
iPhone対応のために行ったことをここでまとめておく。たぶん、すぐ忘れるから。で、こんな感じ。
- Safariによる動作確認
- 表示幅の設定(viewport)
- iPhoneエミュレーターによる動作確認
- ドメインの取得
- チェックボックスの周りに空間を
- リンクを誤ってクリックしないように空きを作る
- 無駄な空間を削除
- Webクリップブックマークアイコンを作る
以下、詳細。
Safariによる動作確認
iPhoneのiOSのブラウザはSafari。まずはWindows版のSafariで動作確認すればいい線までいくはず。今回、UIまわりに使用したJavaScriptライブラリのjQueryはクロスプラットフォーム環境も考慮してあるので、わりと楽。一部、おかしな動作があった(選択してない記事がHTMLコードに出力される)というのもあったけど、IE専用として作ってあったコードをSafariでも使ったら問題なくなった。よく見るとFirefoxだけが違う挙動になっていたことがわかった(というか、最初はFirefox+firebugで確認しながら作ってました)。
このほか、テキストボックスにフォーカスが移ったときに全選択する動作がSafariだけうまくいかなかったので、「Safari / Chrome でテキストエリアをフォーカス時にテキストを全選択する – 情報と音楽」を参考に修正。
表示幅の設定(viewport)
iPhoneでは自動的に縮小表示されるのが初期状態。で、その縮小率はmetaタグで指定が可能と知る。文字中心のサイトなので、文字が見えないと話にならないので、まずはそれがOKになる範囲で。iPhoneは縦方向が長くなってもスクロールはさほど面倒ではないので、横方向のスクロールが不要になるように。実際のiPhoneで大きさを確認して決定。
<meta name=”viewport” content=”width=480″ />
とかそんな書き方でheadに挿入。
iPhoneエミュレーターによる動作確認
動作に関しては、エミュレーターでも確認。iBBDemoというアプリケーションを使用。Windows版のSafariがインストールされていないと動作しない。まあ、動作についてはSafariでOKならOKということになるんだけど、しっかりiPhoneと同じサイズで表示された状態でも確認。Windowsでもエミュレーターが使えるのはすごく楽。
「iPhoneブラウザの表示をシミュレートする -iBBDemo | コリス」
iBBDemo – Blackbaud iPhone Browser Simulator
現在のバージョンでは、起動時はiPadモードで動作するので、「?」となったんだけど、Ctrl+2キーでiPhoneモードに。またCtrl+カーソルキー左右で横倒しなども可能。「_blank」で新規ウィンドウを開くと別ウィンドウになってしまうとか、ブックマークの動作が確認できないとか、そのへんは実機で試すしかないんだけども。
ドメインの取得
linclipの動作を確認するには、まず、linclipのサイトに行かなくてはならない。ブックマークレットの登録もまずはそこからだ。で、iPhoneでURLを開くには直接文字入力することになるのだけど、慣れてないと、ちょっと長いURLを入力するだけでもひと苦労。ドメインは短いほうがいいだろう。さらにホスト名もいらないだろう。ということで「linclip.com」だけにする。「www.」なんてのは不要。
チェックボックスの周りに空間を
エミュレーターでのテストではまったく気づかないのが、iPhoneは指で操作するため、細かい選択がむずかしいということ。formのチェックボックスを押すのがひどく面倒。ねらいが定まらない。その隣にリンクがあったりすると、誤ってそっちをクリックしてページ移動しちゃったりする。
そんなわけで、チェックボックスのまわりに空間を作る。上下左右にリンクがない状態にするわけだ。指でクリックするのと、マウスカーソルを使うのではまったく違うということを思い知らされた。あと、ON/OFFをグラフィックで表示するjQuery用プラグインも考えたんだけど、デスクトップPC版とあまり違うのもどうかと思い保留。
リンクを誤ってクリックしないように空きを作る
これも上記と同じ理由。テキストのみのリンクも空間が必要だ。目的のリンクの上下の行にリンクがあると、やっぱり間違って押す危険がある。行間を空けて対処。
具体的には、ブラウザを判別してiPhoneおよびiPod touchのときのみ、専用のスタイルシート(CSS)でリンクまわりの部分を上書きするという手法。最初はjQueryでやってたんだけど、保守が面倒そうなので、途中で路線を変更した。
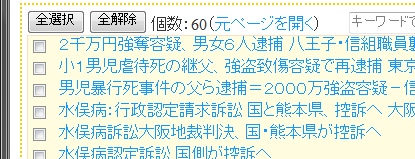
ということで、チェックボックスと行間の変更結果の画面。まずはデスクトップPC用。

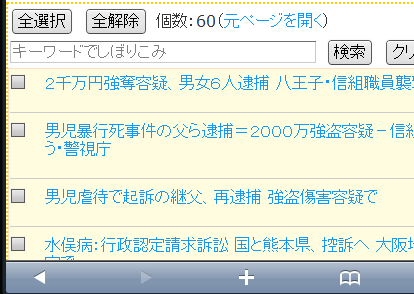
で、iPhone用に調整した結果がこれ。

iPhone用のRSSリーダーを参考に、borderも指定してみたり。
無駄な空間を削除
上記のような対処を行うと、1画面に収まる文字数が極端に減る。そのため、デスクトップPC版にもともとあった空間を減らすことで対処する(CSSのpaddingやmarginなど)。見やすさと使い勝手を天秤にかけながら微調整。上の画面はすでにこの項目を施した状態。
Webクリップブックマークアイコンを作る
faviconよりも大きなアイコンが使える、メニューに登録できる、ということなので、こちらを参考に。
「iPod touch用Webclipアイコンの作り方 – builder by ZDNet Japan」
iPhone 4やiPadなど高解像度モデルにも対処できるよう大きめで作成。このへんの参考サイトは失念。
と、ここまで書いてきましたが、途中から実機でのテストができてません。なぜならiPhone 4(白モデル)がまだ買えてないから。
とくに、Webクリップまわりは実機がなくまったくテストできてないので、ほんとに意図したとおりに動いてるか、不安です。テスト結果を教えていただけると幸いです。
linclipの機能については、以下から。
はてブに登録した記事をブログでカンタンに紹介する – linclip使い方
はてブ やニュースまとめにも! ページからリンクを抽出してコピペしたい linclip
また、ブックマークレットも用意してあります。登録方法については、linclipのサイトもご覧ください。
はてなブックマークのページからリンクを抽出するブックマークレット
うまく動くといいな。ひどいオチ。


コメント