1週間前(4月1日)に書いてアップし忘れたやつを今頃アップ。現状とはちょっとずれてるので、追記もしとく。
2週間ほど前にポケミクに棒読みさせるシーケンサーってのをWeb MIDI APIで作ったのですが、それはあくまでもネタ。こんなのを作ろうとしていたのでした。
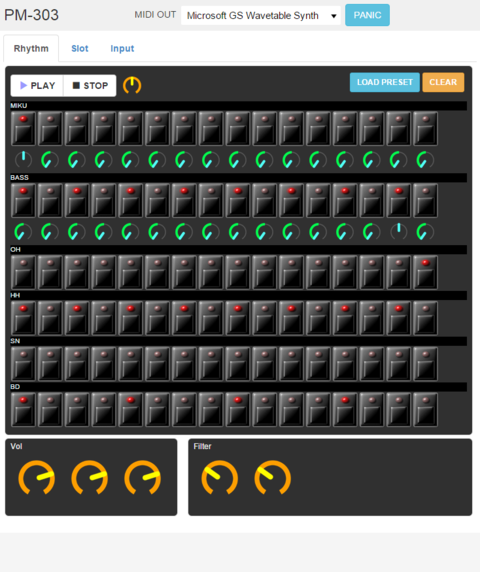
POCKET MIKU GROOVE BOX, Web MIDI API Sequencer

とりあえず、ドラムとベース、そして、ポケット・ミク(ポケミク)のパートがあり、ドラムはキック、スネア、ハット(オープン、クローズ)の4パート。今度はちゃんとしたシーケンサーということで、ポケミクとベースは音程も設定可能(ただし、音の長さは指定できない)。歌詞送信なんかもあります。
PCのマウスで操作できるのは当然として、これまで作ってきたWebアプリ同様、スマホやタブレットで操作できるように作成。Androidでも動作しています(画面小さいので大変ですが、拡大とスクロールでなんとか)。
で、残念ながら現在のところ、iOSでは動作せず。
(追記) その後、原因がわかり解決。(追記終わり)
Web MIDI APIが動作する唯一のiOS用ブラウザ「Web MIDI Browser」でテストしているのですが、UIは問題なく、歌詞の送信とかもできてるんですが、肝心のシーケンサー部で再生を開始すると、アプリが落ちる。画面が真っ暗になってiOSのホーム画面に戻る。という感じ。iPad 2だとCPUパワー的につらいのか、Webアプリの作り方がまずいのか。ほかの環境がないので、もう少し調べようという感じですが。
(追記)前述のとおり、Web MIDI Browseの問題は解決。今回の現象はx-webmidiのsendHRMessageで落ちるというものでした。とりあえず、プログラムで回避してましたが、アプリ側での対応もなされることになりました。ありがとうございます。(追記終わり)
これが解決できたら公開したいなあ、なんて考えています。どうなりますかね。
(追記)機能を追加したくなってので、現在さらに作業中。(追記終わり)
画面はいまのところ、こんな感じ。

タブで歌詞送信の画面に切り替えたりします。
上の動画の前にこんなのを作っていました。
POCKET MIKU ACID / Web MIDI API Sequencer

音が小さすぎたので、改めて作り直したのでした。
(追記)
ということで、現状をいろいろメモしたエントリでした。
あと、懸案のあれ。
AndroidのChromeのWeb MIDI APIでsendのtimestampが無視されているっぽい
こちらもChrome側の問題だったことが判明。次のバージョンとなるChrome 43で修正されるそうです。ありがとうございます。
そんなこんなで、いろいろうれしいことが重なった1週間。プログラミングはゆっくりですが進んでいます。
機能追加しまくり。速度で問題出まくり。
ここ2日の作業でもたりがけっこう解消されたのですが、別の機能足したらまた遅くなったりとか。まさに三歩進んで二歩下がる。な感じです。機能的には、最初に思い描いたものはほぼ入れ込めた気がしてるんですが。
(追記終わり)


コメント