iTunes Storeの商品にリンクをはるサービス、「Sticky iTunes Link Maker」(詳細は、捗るiTunesリンク作成! 検索結果まとめて iPhoneアプリ&楽曲対応)を、iPhoneやiPad、Androidなどのデバイスで使いやすくなるよう、ちょっと修正作業中。
 iPhoneやAndroid。
iPhoneやAndroid。
解像度が低い端末だと、ラジオボタンやチェックボックスが選択しにくい。
という、話。
問題点 - 指だと間違って選択してしまう
解像度の高いパソコンのブラウザで見る分にはいい。
しかし、iPhoneやAndoroid(以下、低解像度デバイス)などでは指で操作することもあって、間違って選択してしまうことがあるのだ。
解像度が高いiPadでも、見た目は問題ないけど、間違って選択することはある。
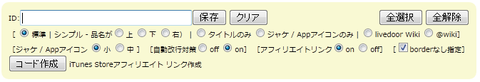
まずは、パソコンのブラウザでの表示。

マウスならOKだけど、低解像度デバイスではちょっと厳しい。ということで、最初の対処としては、ブラウザ判定をして、iPhone、iPad、AndroidではCSSのline-heightで行間を空けることで対処していた。

以前書いたエントリでも触れた話だ。
WebアプリをiPhone対応にするためにやった8項目
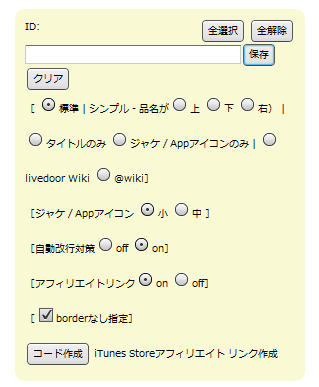
多少はましになる。しかし、同じ行内に複数のラジオボタンがあると、やっぱり厳しい。
iPhoneならピンチで拡大が楽にできるので、ちょっとは手間が増えるがなんとかなる(だいたい、デフォルトの「標準」を使う分には選択しなくてもおいし)。Androidでもピンチで拡大できるGalaxy Sなら同様。しかし、より低解像度で拡大には画面上のボタンを押す必要がある(ピンチ操作で拡大できない)ZEN Touch 2だとかなり面倒。
ラジオボタン&チェックボックスをiPhone風にして対処
ということで、だいぶ前にチェックしてあったjQueryとCSSで、iPhone風ラジオボタン・チェックボックスを試す。この記事を参考に。というか、丸パクリで。
jQueryとCSSで作るiPhone風ラジオボタン・チェックボックス | Webクリエイターボックス
とっても便利。お世話になります。
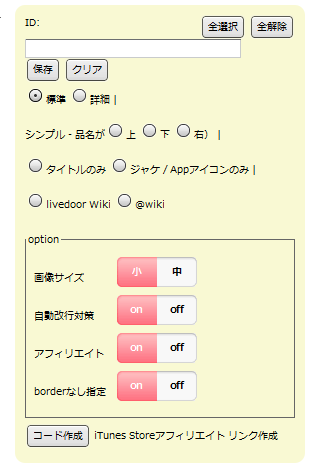
それでできあがったのがこれ。

見た目はOK。低解像度デバイスで操作してみたところ、指で押し間違うこともなさそう。
ためしてみると、HTMLの編集はけっこう面倒。画像の配置にはfloatを使っているので、そのままでは配置がぐちゃぐちゃになる。チェックボックス&ラジオボタンのLABELの場所を変えなくてはならないからだ。
さらに困ったのが、3個以上のラジオボタン。2個までならいいけど、それより多い場合は対応できないということが判明。そこはそのままですました。これくらいなら指操作でもなんとかなる。
また、見た目が悪いので、適宜改行を入れるようにした。これもブラウザ判別で行なっている。
このほか、選択肢が、on/offでoffが黒になるのはいいのだけど、小・中だと、中が黒になるのはちょっとあれかもしれない。画像を用意して対処することもできるけど、それは後回し。
パソコンのブラウザはどうするか?
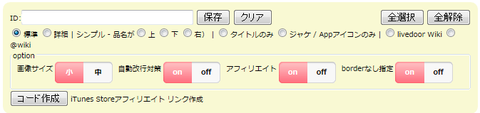
さて、このiPhone風のラジオボタンとチェックボックス。パソコンで見るとちょっと違和感がある。

原因は、やはり見た目が慣れないものからだ。
それでも、色彩的に派手になったし、視認性も高まる。配置をちょっと工夫することで違和感を最小限にとどめる。それでもやはり元のままのほうがいいだろうか? という点で悩み中。どうですかね?
とにかく、多少は使いやすくなってので、スマートフォンからのブログ更新時のお役に立てればと思います。
あと、「jQuery Mobile使えよ」という話もあるかもしれませんが、PC用とスマートフォン用の両方をメンテするのが面倒そう、という理由で手を出してません。いや、覚えたら楽になりそうという気もするんですが。
その他の修正 – 「詳細」追加
ついでに、ほかにもいろいろ修正した点とか。
タイトル部分をテキストからグラフィックに。多少は見栄えがよくなった気がする(自己満足)。
リンクの配置デザインも1種類新たに追加。掲載する情報を増やした「詳細」というやつを。
詳しくはまた別のエントリで。






コメント