昨日行った「Maker Faire 2013」はエキサイティングだった。KORG x littleBitsのSynth Kitはすごい!とか、ヤマハのVOCALOIDが載ったチップ「NSX-1」、いい音するじゃん、すでに買えるのか!とか。
で、ヤマハのNSX-1。デモを見て、こりゃ違う意味でおもしろい!と思った。JavaScriptで制御できるのだ。ということで、Web MIDI APIの話だ。
Web MIDI APIの存在は知っていたけど、わざわざプログラミングまでしてやることかなあ、なんて感じていたのだ。そして、NSX-1もプレス発表資料や記事を見た時点ではそれほどおもしろいとは感じなかったのだった。
 しかし、実際にデモを見ると、想像したのとは別だった。NSX-1自体のおもしろさはもちろんあるんだけど、アイディアさえあれば、JavaScriptでいろいろできるということにいまさら気づいたのだった。どっちかというと、「Web MIDI APIおもしろいじゃん!」という方向に。でもって、さらにハードウェアで鳴らしたほうがおもしろそうだし、ということで、NSX-1搭載のeVY1 Shieldを購入することに決めたのだった。会場でも販売されてたのだけど、ここで衝動的に買って失敗したらどうする!という自制心が働いてスルー。帰宅後じっくり考えて購入を。
しかし、実際にデモを見ると、想像したのとは別だった。NSX-1自体のおもしろさはもちろんあるんだけど、アイディアさえあれば、JavaScriptでいろいろできるということにいまさら気づいたのだった。どっちかというと、「Web MIDI APIおもしろいじゃん!」という方向に。でもって、さらにハードウェアで鳴らしたほうがおもしろそうだし、ということで、NSX-1搭載のeVY1 Shieldを購入することに決めたのだった。会場でも販売されてたのだけど、ここで衝動的に買って失敗したらどうする!という自制心が働いてスルー。帰宅後じっくり考えて購入を。
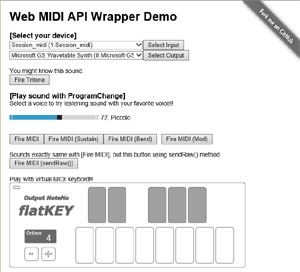
でもって、ブツが届くまでの間、勉強をすることに。いくつかコードを掲載しているサイトをのぞきつつ。動作としていろいろフィーチャーされてるなあと思ったのがこれ。
ryoyakawai/WebMIDIAPIWrapper · GitHub
画面上の鍵盤だけでなく、外部キーボードからも演奏が可能。昨日のヤマハの人のデモで使われてるのと同じ鍵盤デザインだ、と思ったら本人だった(ヤマハのカワイさんという方)。
で、このプログラム。Chromeだと問題ないのだけど、IEだとちょっと問題が。プログラムチェンジが効かないのだ。画面上では楽器名も表示されるのだけど、音には反映されない。ということで、開発ツールでチェックしながらソースを見る。
177行目が呼んでいるWebMIDIAPI.jsがエラーを出しているっぽい。というか、引数がどうとか。INPUTから拾ったプログラムチェンジの番号を引数にしてプログラムチェンジを送っているのだけど、それがまずいっぽい。整数にしたらどうだろう。と試してみるとビンゴ。this.valueがstringなのがまずいらしい。以下のようにしてみた。
元:wmaw.sendProgramChange(0, 0, this.value, 0);
後:wmaw.sendProgramChange(0, 0, parseInt(this.value), 0);
たんに整数にキャストしただけ。なぜ、ChromeでOKでIEでだめかまでは追えなかったけど、ちょっとはわかってきた。
そういえば、Windows 8にはMIDI Mapperがなくなったらしい。内蔵ソフトウェアシンセ音源じゃなく、外部に出したい! デバイスの選択とかどうすんの? とか思って色々検索してたんだけど、結局、上記デモで紹介されているライブラリ(?)でブラウザ上からデバイス選択できるのがわかってひと安心。なるほど、よくできてる。
せっかく多少は理解できるJavaScriptでいろいろできそうなのでがんばってみようかと思う。このままArduinoとかまで手を出したりしそうだけど、それは無理のような気もする。さて、どうなることか。
あと、NSX-1搭載の製品としてeVY1 Shieldが出たわけだけど、もう一個はどうなるんだろう? NSX-1はVOCALOID音源のほかに、Real Acoustic Sound音源も載せられる。しかし、それは排他的。どっちかしか乗らない。でもって、それら2つのうちの1つ+GM音源が載る。Maker Faireで見たデモでは両方の音源の音を聞くことができた。Real Acoustic Sound音源の表現力がすごかったので(デモは藤本健さんが紹介してたサックスの音だった)、そちらも実際にいろいろ試したいのだけども。そのへんも今後に期待したい。



コメント