「サイゼリヤ1000円ガチャ」というのを今さら知りまして。いや、だいぶ前に見たことがあったんですが、その制作にまつわる記事を見て、あらためておもしろいと思い。そこで考えました。
- 自分がよく行くバーミヤンで同様のものを作っていみたい
- しかも飲みたい人向けに
ということで作ったのが、これ。
本家とはいろいろ違うところがあります。なんといっても「せんべろ」とタイトルに付けるくらいなので。
- 飲むことがメイン
- 最初に必ずアルコールを頼む
- 麺・飯・デザートは不要
- 結果を画像とでダウンロード&ツイッター投稿

上記画像が、ページを開いたところ。ハッピーアワーの有無が選べます。ハッピーアワーはバーミヤン独自のサービス。平日の14:00~18:00限定で、お得に飲めるというものです。タイミングが合えば、ぜひ利用したいサービスです。
さて、このサイト。「出てきたメニューをかんたんに他の人に見てもらえる」というのが、ウェブサービスとしてのキモになります。

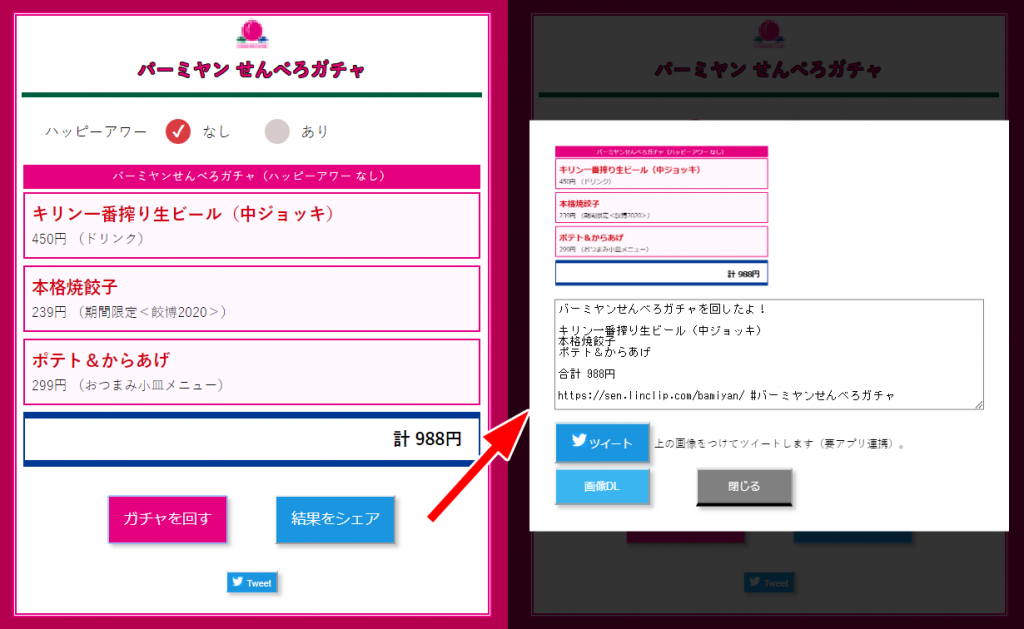
左が「ガチャを回す」による結果。意外な組み合わせが出てきてけっこう楽しいです。
ここで「結果をシェア」ボタンを押すと、右ダイアログが出てきます。ここで画像をツイッターに投稿できます。コメントの編集も可能です。なお、画像ツイートにはツイッターのアプリ連携が必要になります。
投稿時に画像が不要というのであれば、結果画面(上記画像の左側)の一番下にあるツイッターアイコンからどうぞ。ツイッター公式の投稿画面が開きます。
また、「画像DL」ボタンを押せば、結果を画像(PNGファイル)としてダウンロードできます。このサービスからの投稿はしない、お気に入りのツイッタークライアントから画像投稿したい方はこちらをどうぞ。ちなみに、このシェア画面の画像をデスクトップにドラッグ&ドロップすることでもファイル保存できます。PCならこっちの方が楽ですね。
あと、PCならキーボードの「G」キーでもガチャが回せます。
ぜひ、バーミヤン飲みのお供に。よろしくお願いします。
プログラムについて
最後にプログラムについてちょっと説明。メインとなるメニュー選択については、上記リンクの制作記事を見ればすぐわかると思います。問題は追加機能の部分。
結果を画像としてかんたんに使える(SNSに投稿したりとか)ようにしたい。そこで、使ったのが「html2canvas」というJavaScript用ライブラリとツイッターAPI。前者についてはたくさん参考になるものが見つかります。文字がぼやける点については、ここをどうぞ。後者についてはちょっと少なかったのですが、今回はPHPを使った例がある以下を参考にしました。
ありがとうございました。
今後について
データベースには、麺類やデザートなんかもすでに入れてあるので、それらもリストアップするバージョンなんてのもかんたんにできそうです。時間を作ってなんとかしたいと思っています。いまのままだと、中高校生にはたのしんでもらえないですしね。
そんなこんなで。よろしくお願いしまーす。



コメント