formでチェックボックスがずらっと並んでる場合。複数のチェックボックスを1個ずつ選ぶのは面倒。ドラッグで一気に選択できればいいのに。
と、リンク抽出サービスlinclipを使っているときに特に思うのだった。linclipはページ内のリンクを抽出して、リンク用のHTMLタグ付きで出力するサービス。これに機能を追加したい。
そこで見つけたのが、このコード。
ドラッグでチェックできるようにするブックマークレット【JavaScript】 – Programming Magic
既存のコードにこれを付け加えるだけで、希望の動作となった。

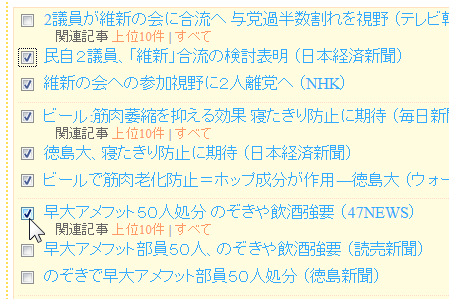
ドラッグを開始したチェックボックスの状態によって、その後のチェックボックスの状態が変わる。最初のチェックボックスがチェックなしの状態で始めると、ドラッグした部分はすべてチェックした状態となる。チェックあり・なしが並んでても、それぞれの状態が反転したりしない(最初の状態に従う)ってのが使いやすいと感じたところ。
とっても便利。すばらしいコードの公開、ありがとうございます!
上記のコードのほか、以下のコードも参考にさせていただきました。サービスの仕様によっては、これらも使えそうです。
- ドラッグ&ドロップで複数チェックボックスの一括チェックを可能にする「Toggler」:phpspot開発日誌
- チェックボックスをマウスでなめるようにドラッグするだけで切り替えるJavaScriptのサンプル – F.Ko-Jiの「一秒後は未来」
- Gmailのように「shift + クリック」でチェックボックスの複数選択を可能にするjQueryプラグインJavaScriptプログラムメモ|プログラムメモ
- Copy/Cut/Paste:マウスドラッグでcheckboxに一括チェックができるようにする Drag Check Plugin for jQuery
ということで、linclipの機能追加のお知らせも兼ねて、メモでした。
あっ、iOSとかAndroidとかだと、ドラッグすると画面自体がスクロールするので、ドラッグによるチェックボックスの複数選択はできないです。念のため。







コメント