
iTunesアフィリエイトの提携先が10月からリンクシェアからPHGに変わります。リンク作成ツールの多くはすでにPHG対応を果たしているようですが、過去記事の既存のリンクをどうしようと悩んでいる人も多いと思います。当ブログではいろいろ考えた末、個々の記事について1つ1つ手動で置換するという力技で対処しました。その数約160件!という話。
力技と言っても、スクリプトを使って多少は楽をしつつという感じです。ここではその方法を、そこに至るまでの過程を交えメモ。長いです。過程はいらないという方は下の方の画像がある段落あたりへどうぞ。
ちなみに今回の方法は、ここで何度も出てくるリンク作成ツール「Sticky iTunes Link Maker」によって生成したHTMLコードに対して有効でした。また、AppleのiTunes Link Makerによるコードでも動作しました。作成したタイミングにもよるかもしれませんが、多くの場合は大丈夫じゃないかと思ってます。なお、これからリンクを作るぶんには、すでにPHG対応がされているので、こちらもどうぞ。
では、スタート。
URL置換へのアプローチ
URL置換の方法として考えられるのはおおむね以下の4つ。
- データベースでの処理
- テンプレート、プラグインによる処理
- JavaScriptで表示時に置換
- 記事を1つ1つ処理
まず、1つめ。MovbleTypeやWordPressなど、サーバーにインストールするプログラムで使える方法。データベースをいじるのは知識が必要、間違えると取り返しがつかないということで、敬遠する人が多い模様。
2つめのテンプレート、プラグインもMovbleTypeやWordPressなどでとられる方法。データベースの内容はそのままでOKということで主流になっているようです。たとえばこのへん。
- [Movable Type] Apple のアフィリエイトリンクで LinkShare を PHG に置き換えるテンプレート(MTML)を作りました
- [WordPress] LinkShare を PHG のアフィリエイトリンクに変換するプラグイン「LinkShare To PHG」を作りました! | ラクイシロク
データベースに手を付けないというのは安心感が違います。
3つめは、ブラウザで閲覧するタイミングでURLを置換するというもの。たとえばこれ。
テンプレートをいじれないココログの無料コースでも、多少スクリプトを修正すればリストを使って動かすことが可能でした。JavaScriptをOFFにしている人はほとんどいないと思うので、問題はないと思います。とても手軽でいい感じです。
で、最後の4つめ。1、2の方法のような一括処理ができないという環境向け。元記事を1度修正してしまえば、その後はサーバー側・ローカル側での処理はいっさい不要。という点で、精神衛生上いい、なんて人がいるかどうかはわかりませんが。記事件数が多いと激しく面倒です。
それでもやってみたい! ということで作業をすることにしてみました。まずは、リンクシェア向けのURLにある「itunes.apple.com%252Fjp%252F」なんかで記事を検索(「click.linksynergy.com」だとiTunesアフィリエイト以外のリンクシェア提携企業のものも含まれるため)。件数は冒頭で触れたとおり160件でした。
スクリプト作成に時間がかかりましたが、それ以降の実際の作業はテレビを見ながらだらだらとやって約2時間。これなら、やってみようっていう人も多少はいるかも(いるといいなあ)。
ということで、以下からが本題。
URL置換のロジック
とか言いつつ、まずは本題に入る前にロジックを簡単に説明。基本はJavaScriptで正規表現を使用。
最初はこんなのを作りました。
変換元コードのtextareaにブログの記事内容を入力、下のPHG IDを入力、「変換」で結果を表示するサンプルです。
「サンプルコードを入力」をクリックすると、変換元コードに、例が入ります。まずはこれで試してみてください。
変換されてるのが確認できるでしょうか?
変換処理の内容を見たいという方はJavaScriptタブから。
これを使って、ブログに投稿した既存記事を編集画面からコピペして、変換、結果を再度編集画面にコピペして使います。
そんな面倒なことやってられるか! いくら力技とはいえ。
ということで、これをブックマークレットに落とし込みます。編集画面でブックマークレットをクリックするだけで置換が終わる、というのが目指す動作です。
URL置換のためのブックマークレット
こっからがほんとの本題。使用は各自の責任でどうぞ。当方はなんら責任を置いません(一応お約束で)。
ブックマークレットは、ブックマーク(お気に入り)によってJavaScriptのプログラムを動かす仕組み。ここで掲載するのは、記事編集画面で動かすものなので、ブログシステムごとの対応が必要になります(というかプログラムごと、か)。
当ブログはココログを利用しているので、ココログ用をまず作成しました。
LS2PHG-ココログ(←クリックしないでください)
上記リンクをリンクバーへドラッグ&ドロップ、または右クリックでお気に入りに登録。
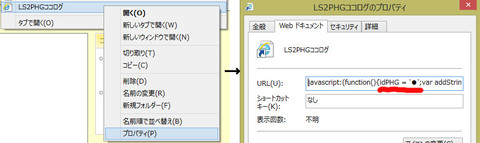
このままだと、アフィリエイトIDが反映されないので、ブックマークレットを右クリックでプロパティを開き、URL欄の「idPHG = ‘●’」の「●」の部分をアフィリエイトIDに書き換えます(IEの場合)。「idPHG=’xxxxxxx’」って感じです(下の画面はクリックで拡大)。

URLにアフィリエイトIDを含めたくない、Auto Link Makerで付加するよ、という方は、「idPHG = ‘●’;」の箇所を丸ごと削除してください(セミコロンまで削除)。
これで準備OK。
あとは、ココログの管理画面の記事一覧から「itunes.apple.com%252Fjp%252F」で検索。

リストアップされた記事をクリックして編集画面に移動(Shift+クリックでタブに開くようにすると複数記事を順番に処理していきやすいです)。
編集画面で、先ほど登録したブックマークレットを起動すれば変換処理が行われます(「本文(続き)」の欄も変換されます)。その後「確認」、OKなら「保存」で1記事分終了。
これを該当記事数の分繰り返します。コピペ作業が不要な分、楽だと思うんですがどうですかね?
あと、ココログ以外のブログサービスもブックマークレットを記事編集画面に合わせて書き換えることで対応可能です。
たとえば、これはWordPress用(まあ、不要だとは思いますが例として)。
LS2PHG-WP(←クリックしないでください)
同じく、●の部分をアフィリエイトIDに書き換えて利用してください。
ココログ、WordPress以外のプログラム、サービスへの対応など
各自、ブックマークレットと改変することで対処してください。ココログ用でいうと、「text=」(本文)、「text_more=」(続き)で指定している箇所に、編集画面の入力欄textareaのname属性を指定するとかそんな感じです。続きがない場合はWordPress用が参考になるかと思います。
ということで、お試しの方は感想や結果などをコメントやTwitterとかはてブとかで教えていただけるとうれしいです。
まあ、この作業でなんか間違いがあったらリカバリも大変なんでやる方はあんまりいないかと思いますけども。やりたい!という方は、クリックや購入がレポートに反映されるかなど、確認しつつやってみてください(当方は、なんかあったらまた置換スクリプト作るだけ、とか楽観的なんですが)。 なにか問題があればコメントなどいただけるとできるだけ修正します。
よろしくお願いしまーす。





コメント