ブログでYouTube動画を紹介したいとき、ブログのデザインに合わせて幅も指定したいですよね? メインカラムにぴったりさせたい。小さすぎるのもイヤ、はみ出すのも当然イヤ! でも、YouTube動画へのリンク作成が面倒。しかもYouTubeに移動しようとすると、IEだとポップアップブロックされちゃう。できればいっしょにテキストリンクもあればSEO的にもいいんじゃね? ということでブックマークレット作った。似たようなのはあると思うけど勉強ってことで。
公式の埋め込みコード作成の残念なところ その1 手順多すぎ
YouTube公式のリンク用コード(埋め込みコード)出力機能もあるにはある。でも、それがひどく面倒。
- 動画の下までスクロール
- 「共有」をクリック
- 「埋め込みコード」をクリック
- サイズを選択(あるいは数値指定)
- HTMLコードがあるテキスト欄にフォーカス
- コピー
- ブログ投稿画面へペースト
手順多すぎ。もっとカンタンにいかないものか。
残念その2 IEでポップアップブロック
IEじゃない人は関係ない話。バージョンが違うと結果も違うかもしれない。とりあえず、当方のメイン環境、IE10での問題。
ブログなどに埋め込まれたYouTube動画をもっと大きい画面で見たい、コメントも見たい、となった場合、YouTubeのサイトに移動することになる。動画の右下にある赤いYouTubeアイコンからいける……はずなのだけど、IE10だとポップアップブロックされる。

「ポップアップはブロックされました」
こんなメッセージが出る。許可なり設定なりをクリックすると、リロードされる。この手順と待ち時間が馬鹿馬鹿しい(これはYouTubeのせいじゃなくIEのせいか)。
ということで、IEユーザー向けにテキストリンクも貼っておけばいいんじゃないか?
ついでに、テキストリンクならSEO効果もあるだろう。それはすなわち、その動画の作成者の利益になる(自分の動画を紹介するなら自分の利益になるし)。
そんなこんなでブックマークレットを作成するのだった。
どうやって使う?
まずは以下からブックマークレットをブラウザに登録。クリックするとわかるかと。
このセットアップは最初だけ。普通のブックマークの登録と同じですよね。名前が長過ぎる(とかわかりにくい)場合は適当に編集してください。
あとはこんな感じ。
- YouTubeで紹介したい動画のページを開く
- ブックマークレット起動
- ダイアログで横幅入力
- HTMLコードがダイアログに出力されるので、Ctrl+Cなどでコピー
- ブログの投稿画面に貼り付け
リンク作成のたびにやることになるのはこれだけです。ダイアログはEnterで消えるので、マウスで何箇所もクリックするという手間は減ってると思うんですけど、どうでしょう。
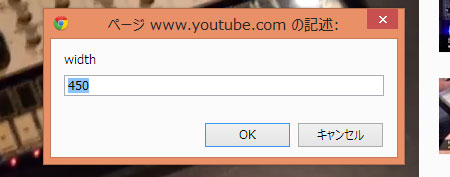
画面で見ると、上記手順のうち、ダイアログが出るのはこんな感じ。

これが幅の入力ダイアログ。Width = 幅 ですね。半角数字で。初期状態では450が入力されてます。これは当ブログ用の設定。まあ、入力はさほど手間じゃないですよね?
で、幅を入力後、Enterキー、またはOKボタンをクリック。

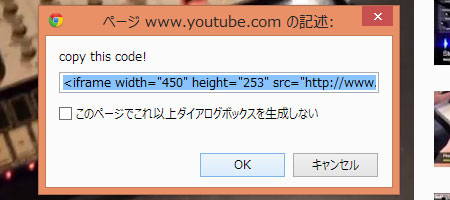
続いて、HTMLコードがダイアログの入力欄に表示されます。そのままCtrl+Cなどでコピーして、これをブログの投稿欄へペーストすればいいわけです。
そんな感じでコードを貼りつけた例が以下。
KontaktのAkkord Guitarでカンタン コード バッキング

テキストリンクとはてブのユーザー数が出てますでしょ。
もう少し小さめだとこんな感じ。
GarageBand, Audiobus support! AmpliTube, JamUp, Guitar recording

はてブの登録数は、ゼロの場合は表示されません(実際はイメージファイルの指定はしてるけど、空白画像なので)。
補足など
あとは思いついたことなど。
今回もブックマークレット作成には、はてなのサービスを利用。以下と同じ感じ。
はてブ○○usersをNAVERまとめに-ブックマークレット
あと、想像したとおり、同じ目的のものはほかにもありました。まあ、ありますよね。
YouTubeをブログに貼りつけるためのブックマークレット!YouTube2HTMLをリニューアルしました! | Feelingplace
テキストリンクとはてなブックマークの○○usersアイコンが付くのが、当方で作成したブックマークレットのメリットですかね。わかんないですけど。
ということで、一度お試しくださーい。
(追記 2013/04/24)
テキストリンク間違ってました。直しました。なんという凡ミス! 修正してもすぐに反映されるのがHatena::Letのいいところか。ユーザーがブックマークレットのリンク取得をやり直す必要ないし。




コメント