
JavaScript、Web MIDI API、Web Components/Polymerなどを使ってウェブブラウザで動くシーケンサーを作成、公開しました。
ドラムとベースに合わせて、eVocaloid初音ミク(ポケット・ミク)が歌います。ベースの音色変化にも対応しているので、アシッドっぽいこともできたりします。歌詞入力もできます。Android、iOSでも動きます。
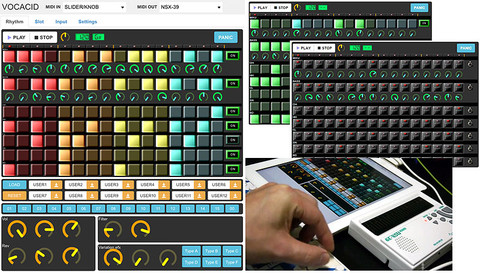
Web MIDI API Rhythm & Bass Machine / ブラウザで動くリズムマシン&ベースマシン+ポケミク用シーケンサーその1

アクセスはここから。
主な機能、特徴
- Chrome(Windows/Linux/Android)で動作、iOSはWeb MIDI Browserで
- パートはドラム、ベース、ミク、ドラムはキック、スネア、クラップ、ハイハット(オープン/クローズ)
- 1パターンは1小節16ステップ、パターンは12個までセーブ、ロードが可能
- 各パートを個別にミュート可能(音量をしぼるのではなく、ノートを送らない)
- ミクパートの歌詞入力が可能(0-15スロット、入力した歌詞はローカルストレージに保存)
- 歌詞の0-15のスロットを切り替えるボタンを用意、歌詞の頭に戻るのもこれで
- ミクパートは選択したスロットの歌詞をループ再生
- 3パートのボリューム、リバーブの調整が可能
- ベースパートにはフィルターを用意(カットオフ周波数、レゾナンスが調整可能)、ビヨビヨ、ミョンミョンできます
- ディレイ(Variation Efx)を用意(現在6タイプ)、ダブっぽいことも
- テンポ変更が可能
- ボタンのデザインの変更が可能、スキンは現在3タイプ
- パターンはテキストで書き出し/読み込み、ほかの環境に持っていけます
- MIDIコントローラーでボリューム/エフェクトの操作が可能(現在KORG nanoKontrolのみ対応)
歌詞関連、エフェクトはポケット・ミク専用ですが、それ以外の部分は、ほかのMIDI音源でもOK。WindowsだとOS内蔵のソフトウェアシンセ(WindowsのMicrosoft GS Wavetable Synth)でも楽しめます。
フルに楽しむためにはポケット・ミクが必要です(Amazon→歌うキーボード ポケット・ミク (大人の科学マガジン特別編集))。
Chromeで遊ぶには、最初に設定が必要。以下のURLを開きます。
chrome://flags/#enable-web-midi
「Web MIDI APIを有効にする」の欄にある「有効にする」 をクリックして、Chromeを再起動。これで準備完了です。
なお、Chrome 43以降では、システムエクスクルーシブ(SysEx)の送信のために、httpsのアクセスが必要となるので、URLはhttpsになってます。
最初の動画のデモはiPadでWeb MIDI Browser上で動作しているところ。WindowsやLinux、AndroidではChromeで同じように動きます。
MIDI音源ないよ! → WebMidiLinkバージョンもあります
「ポケミクも外部MIDI音源もソフトシンセもないよ!」
という方のために、Web Audio APIを使ったシンセで鳴らせるバージョンも用意。
外部のWeb Audio APIなシンセを利用したWebMidiLink版です。
Windows/Android/Linuxで動作確認(Macユーザーの方、動くかどうか教えてください)。
WebMidiLinkを使用して、GMPlayerというWebアプリを鳴らします。いずれもg200kgさんによるもの。
WebMidiLink版はiOSで動かせてませんが、Web MIDI BrowserではVirtual MIDI対応アプリが出力先に選べるので、最初にリンクしたWeb MIDI API版でお試しを。ヤマハのSynth Arp & Drum Padがいい感じです。
使用ライブラリなど
上記Webアプリで遊ぶ分には以下の話は関係ないですが、こんなのを使ってます、ということで。
x-webmidi
Web MIDI APIをラップしたPolymerエレメント、MIDI入出力などを手軽に利用可能。こちらも参考に。
webaudio-controls
ノブやボタンを簡単に利用できるPolymerエレメント、スマホ/タブレットのタッチに手軽に対応
スイッチ、ノブの画像はKnob Galleryから。
Prophet5 Button.knob
kjLEDknob.knob by Keith Johnson © 2015
スキンのTYPE II/IIIのは、アニメーションするツマミの画像が作れるJKnobManで自作。
Web MIDI Browser
iOSでWeb MIDI APIが利用できるブラウザ。JavaScriptでネイティブアプリより簡単にMIDIアプリが作れる!
Yamaha-WebMusic GitHubPage
NSX-1/eVY1シールド用のWebアプリ。UIまわり、歌詞送信など、ベースはこれでした。
上記アプリを作成したRyoya KAWAIさんによるWeb MIDI API関連のコードなども参考に。webmusicplatformのNSX-39用のライブラリも使用。
ryoyakawai (Ryoya KAWAI) GitHub
yamaha-webmusic/webmusicplatform
2 つの時計のお話 – Web Audio の正確なスケジューリングについて
機能を増やすたびに操作時にテンポがよれていたのはこれで解消。ページからリンクされているデモは現在のChromeでは動かない(Web Audio APIのバージョンが古く、noteon/noteoffを使っている)のですが、コードは非常に有効。あと、リンクされているGitHubページからリンクされているデモは動きます。GitHubのソースはWeb Workersとやらを使っているので、最終的にはこちらで書き換えました(これでWeb Worker知りました、というか、まだあまりわかってない)。ただ、このコードはWeb Audio API用なので、audioContext.currentTimeのタイマーをWeb MIDI API用にpreformance.now()で変換したりが必要。これにはかなりはまりました。iOSではaudioContext.currentTimeが、ユーザーの操作でのみスタートするのにも注意が必要(ここで知りました)。
途中からPolymerを使い始め、せっかくなのでPaper Elementとかを使って、マテリアルデザインな感じに書き換えようと思ったりしたのですが、わからなくて挫折。とりあえず、シーケンサーとして完成させることを優先させました。
7セグ・14セグフォント 「DSEG」
テンポ、ノートナンバーのフォントはこれを使用。かっこいい! (この項、5/22追記)
最後はとりとめない感じになりましたが、忘れないうちに記録。





コメント